اهلاً بكم متابعينا سنتكلم اليوم عن : مالجديد والمميزات في Bootstrap 5 بوتستراب 5
Bootstrap هي مجموعة من الأدوات مفتوحة المصدر لإنشاء مواقع الويب وتطبيقاته. قامت شركة تويتر بتطويرها وهو أكثر إطار عمل مفتوح المصدر شائع الاستخدام في العالم يستخدمه مطورو الويب مع HTML و CSS و JavaScript/Jquery.
مؤخراً تم الاعلان عن الاصدار الخامس Bootstrap 5 سنتعرف على مميزاته
المميزات الجديدة في Bootstrap 5 :
1. الانتقال من Jekyll إلى Hugo

Jekyll هو مولد مواقع ثابتة مفتوح المصدر ، يستخدم لبناء مواقع الويب بسهولة . ومع ذلك ، فإن بوتستراب 5 جاهز لتكثيف لعبته ويتحول إلى Hugo لأنه يوصف بأنه مولد مواقع ثابتة وسريع ومرن. لذلك ، فهو مكتوب بلغة Go مما يجعله كسرعة البرق وسهل الاستخدام والتكوين. على الرغم من أن مميزات Hugo قد تبدو متشابهه مع مميزات Jenkyll ، إلا أن Hugo لديه تكامل كبير مع اشهر استضافات الويب ويمكنه أيضًا تنظيم المحتوى الخاص بك مع أي بنية URL.
2. إزالة الــ JQuery

JQuery هي مكتبة خاصة بالجافا سكريبت، تختصر العديد من النصوص البرمجية المكررة والمهام المعروفة، وذلك لتسهيل عملية البرمجة. يستخدم Bootstrap الــ JQuery منذ أكثر من 8 سنوات ، والآن أصبح إطارًا كبيرًا وضخماً. ونتيجة لذلك ، تحتاج مواقع الويب إلى تنزيل وإضافة وقت تحميل بسيط لمكتبتها التي قد لا يستخدمها أي مكون إضافي بخلاف Bootstrap نفسه. بالنظر إلى أطر JavaScript ، مثل Vue و React و Angular فهي تهيمن على مجتمع تطوير الويب ، بدأت JQuery بفقد شعبيتها بسبب أدائها المنخفض بشكل ملحوظ ، حيث تستخدم الــ DOM الافتراضي بدلاً من الــ DOM المباشر ، والذي يؤدي بشكل أفضل بالتأكيد. فــ للمضي قدمًا مع Bootstrap 5 يجب إجراء أي ميزة استعلام عبر Vanilla js أو مايسمى كود JavaScript اصلي (Native)، الأمر الذي يمكن أن يساعد في تقليل حجم الملف أو حجم إطار العمل.
3. الانتقال الى Vanilla JavaScript

تهيمن الــ JavaScript الآن على مجتمع تطوير الويب الحديث. تحتوي جميع متصفحات الويب الحديثة تقريبًا و وحدات التحكم , وأجهزة الكمبيوتر المكتبية , والألعاب , والأجهزة اللوحية , والهواتف المحمولة على مترجم (interpreter) جافا سكريبت. لذلك ، تم إعدادها لتصبح معيار البرمجة العالمية للعالم. ونتيجة لذلك ، سيؤدي ذلك إلى تحسين حجم ووزن الملفات والمكتبات التي يستخدمها الإطار.
4. أحجام الخطوط المتجاوبة (Responsive font sizes)

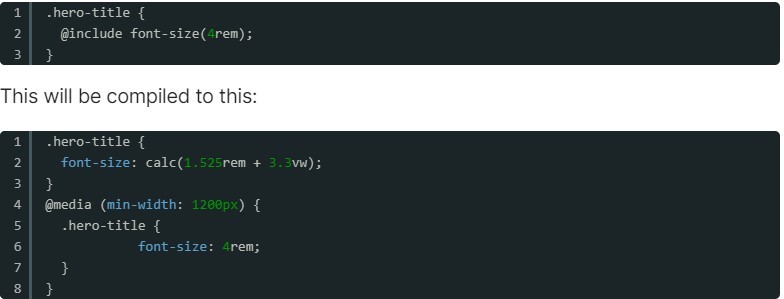
سيعمل Bootstrap 5 على تمكين أحجام الخطوط المتجاوبة افتراضيًا ، الأمر الذي سيؤدي تلقائيًا إلى تغيير حجم عنصر الطباعة وفقًا لحجم إطار عرض المستخدم من خلال محرك RFS أو أحجام الخطوط المتجاوبة.
فقًا لمستودع RFS ، يعد RFS عبارة عن محرك لتغيير حجم الوحدة تم تطويره في الأصل لتغيير حجم الأحجام. يوفر RFS القدرة على تغيير حجم كل قيمة بشكل أساسي لأي خاصية CSS مع وحدات مثل margin, padding, border-radius boxshadow.
بإختصار هي عبارة عن آلية مسبقة المعالجة تقوم تلقائيًا بحساب قيم حجم الخط المناسبة بناءً على حجم شاشة المستخدم أو إطار العرض. وهي تعمل على المعالجات أو أدوات ما بعد المعالجة المعروفة مثل Sass أو Less أو Stylus أو PostCSS.

5. ازالة دعم Internet Explorer 10 , 11 من Bootstrap 5

قامت Microsoft بإصدار Internet Explorer في عام 1995 وحققت نجاحًا كبيرًا حيث كانت المتصفح الوحيد الذي يدعم تطبيقات CSS و Java. ولكن الان لم يعد Internet Explorer ملائمًا للتصفح مثل Chrome و Firefox و Edge نظرًا لأنه لا يدعم معايير جافا سكريبت الحديثة , لذلك ، قرر Bootstrap 5 إنها الدعم لـ IE 10 و 11. ونتيجة لذلك ، سيشجع مصممي الويب والمطورين على التركيز بشكل أكبر على تصميم صفحات الويب الحديثة بدلاً من القلق بشأن تعديل أي جزء من الكود على المتصفحات القديمة. بالنظر إلى ذلك ، إنها خطوة جيدة جدًا لصالح المطورين والمصممين.
6. مكتبة أيقونات SVG icon library) SVG )
![]()
في الإصدار الثالث من Bootstrap ، يوجد 250 ايقونة قابله لإعادة الاستخدام في تنسيق الخط يسمى “Glyphicons” تم إنشاؤه لتوفير أيقونات لمجموعات الإدخال والتنبيه والقوائم المنسدلة ومكونات Bootstrap المفيدة الأخرى.
ومع ذلك ، في Bootstrap 4 تم التخلص منه تمامًا ويحتاج مصممو ومطورو الويب إلى الاعتماد على الايقونات المجانية مثل Font Awesome أو استخدام ايقونات SVG المخصصة الخاصة بهم من أجل إضافة قيمة إلى تصميم الويب الخاص بهم.
في Bootstrap 5 ، توجد مكتبة جديدة لايقونات SVG تم تصميمها بعناية من قبل Mark Otto ، المؤسس المشارك لـ Bootstrap. قبل الإصدار الرسمي من بوتستراب 5 ، يمكن الآن إضافة هذه الايقونات واستخدامها إلى مشروعك.
7.تغيير وحدة قياس العرض (Gutter width unit of measurement changed)

تقدم CSS طرقًا لتحديد أحجام أو أطوال العناصر باستخدام وحدات قياس مختلفة مثل px و em و rem و٪ vw و vh. في حين أن وحدات البكسل تعتبر معروفة على نطاق واسع وتستخدم للوحدات المطلقة absolute units ، بالنسبة إلى DPI ودقة جهاز العرض ، إلا أنها لا تتغير بناءً على أي عنصر آخر فهذا ليس جيدًا لتصميم مواقع الويب سريعة الاستجابة الحديثة.
يستخدم Bootstrap الــ px لعرض الــ Gutter لفترة طويلة جدًا والتي لن تكون كذلك في بوتستراب 5. وفقًا للإصلاحات التي تم إجراؤها على لوحة تتبع مشروع Github الرسمية لـ Bootstrap 5 ، سيكون عرض الــ Gutter الآن على وحدة الــ rem بدلاً من px .
يشير مصطلح Rem إلى “root em” وهو ما يعني تساوي القيمة المحسوبة لحجم الخط في عنصر الجذر root. على سبيل المثال ، واحد rem يساوي حجم الخط لعنصر HTML (معظم المتصفحات لها قيمة افتراضية 16px).
8. إزالة البطاقات (Remove Card Decks)

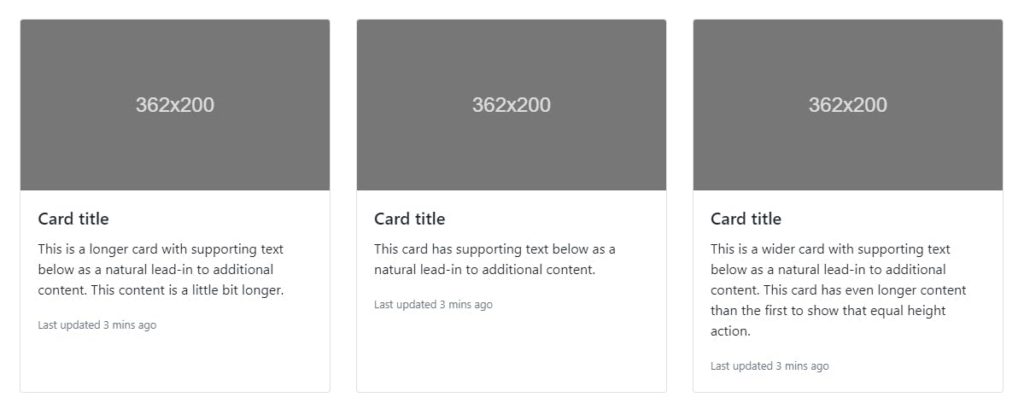
في Bootstrap 4 ، كان على المطورين تعيين عرض وارتفاع متساويين للبطاقات غير المرتبطة ببعضها البعض. في السابق ، كان الأمر يستغرق وقتًا طويلاً وبدا شيئًا مثل هذا:
<div class=”card-deck”>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a longer card with supporting text below as a
natural lead-in to additional content. This content is a little bit longer.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This card has supporting text below as a natural
lead-in to additional content.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a wider card with supporting text
below as a natural lead-in to additional content. This card has even
longer content than the first to show that equal height action.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
</div>
في Bootstrap 5 ، أزال فريق Bootstrap مجموعة البطاقات لأن نظام الشبكة الجديد يوفر تحكمًا أكثر استجابة. وبالتالي ، إزالة فئات إضافية غير ضرورية يمكن حلها عبر الشبكة.
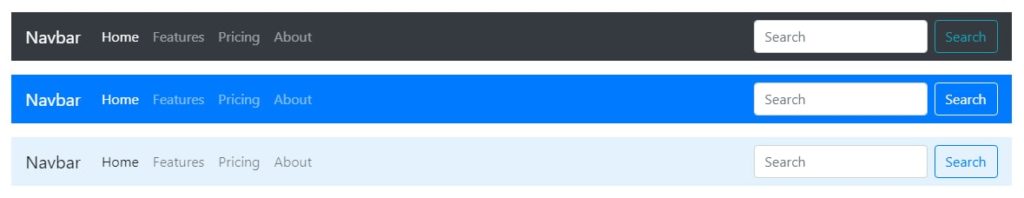
9. تحسين الــ Navbar

بشكل افتراضي ، يستخدم Bootstrap 4 الــ inline-block في خيار العرض الخاص به ولكن في Bootstrap 5 تمت إزالته. كما استخدموا الــ flex shorthand وأزالوا الــ margin الناجم عن طلب الحاويات في الــ navbars. بصرف النظر عن هذا ، قاموا أيضًا بإنشاء قائمة منسدلة مظلمة عبر فئة القائمة المنسدلة المظلمة التي تحول القائمة المنسدلة إلى خلفية سوداء نراها عادةً على عناصر قائمة التنقل المنسدلة.
10. تحديثات الــ Class updates) Class)
يحتوي Bootstrap 4 على أكثر من 1500 Class في الــ Css، ومع ذلك ، يقدم إصدار 5 Bootstrap كلاسات CSS جديدة. بالإضافة إلى ذلك ، لن تكون بعض الكلاسات متاحة في الإصدار الجديد وسيتم إضافتها لاحقاً
بعض فئات CSS التي تمت إزالتها بالفعل ، وفقًا للوحة تتبع مشروع Github الرسمية لـ Bootstrap 5 هي:
- Card-deck
- form-inline
- form-row
- list-inline
وهنا بعص الكلاسات التي تم اضافتها في الاصدار الجديد
- row-cols-auto
- g-* classes control the horizontal and vertical gutter width
- gy-* classes control the vertical/row gutter width
- gx-* classes control the horizontal/row gutter width
اخيراً
مع كل التحديثات الجديدة القادمة في بوتستراب 5 ، من الآمن أن نقول أن فريق Bootstrap يتخذ خطوات ضخمة لجعل الإطار خفيف الحجم وبسيط ومفيد وأسرع لصالح المطور.
إذا كنت تستخدم Bootstrap في مشاريعك ، فمن المحتمل أنك ستحب تطبيق Startup – Bootstrap Builder. فهي أداة تطوير رائعة مع الكثير من القوالب والخصائص الجاهزة المصممة والمشفرة للنشر السريع لمشاريعك.
شاهد ايضاً: تعرف على لغة بيرل Perl اللغة الأعلى اجراً في عام 2020